Creating a design system so BMI could scale the project across their various regions.
As a designer on the BMI / Digital Detox team, as part of the package it was necessary to formalise a design system and content map with guidelines so that the digital content teams at BMI could scale the project across all their regions.
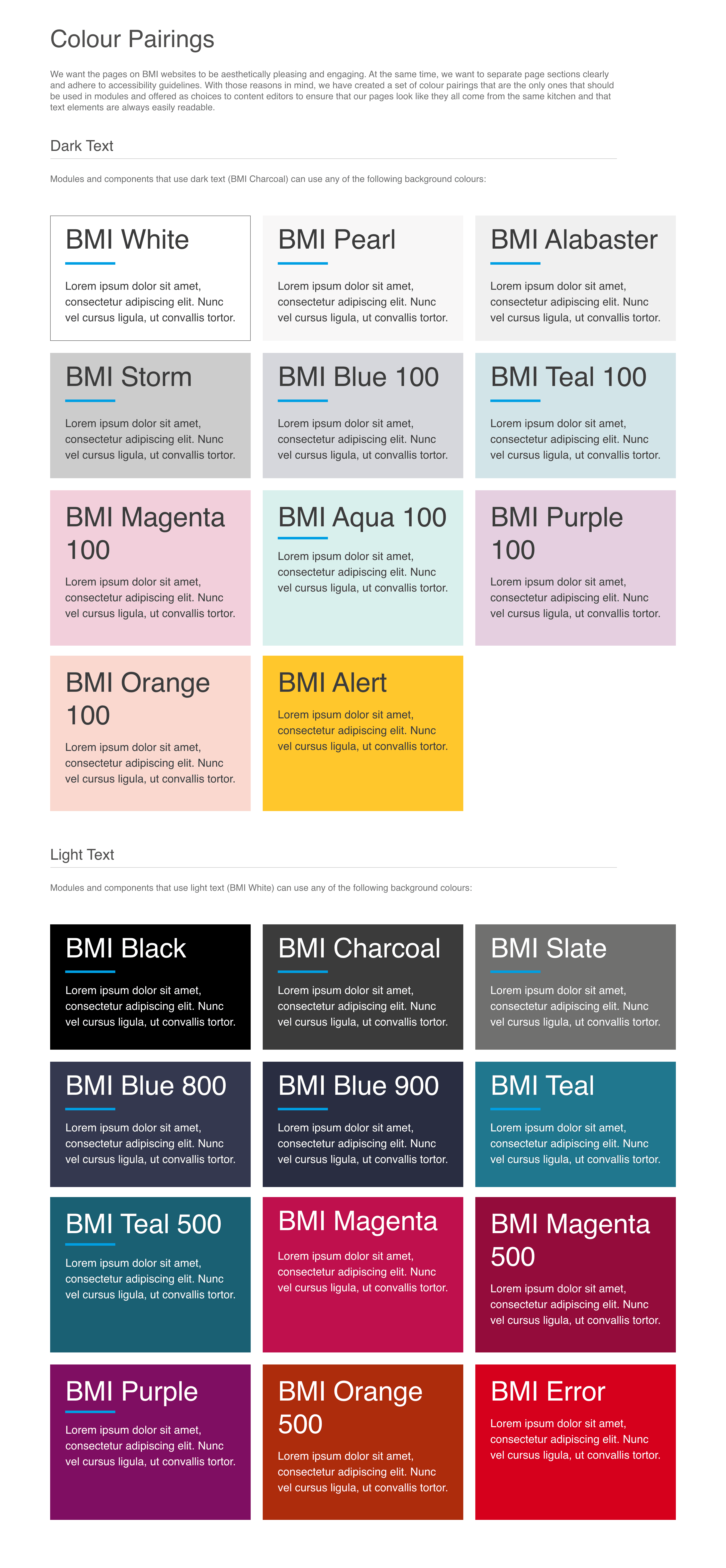
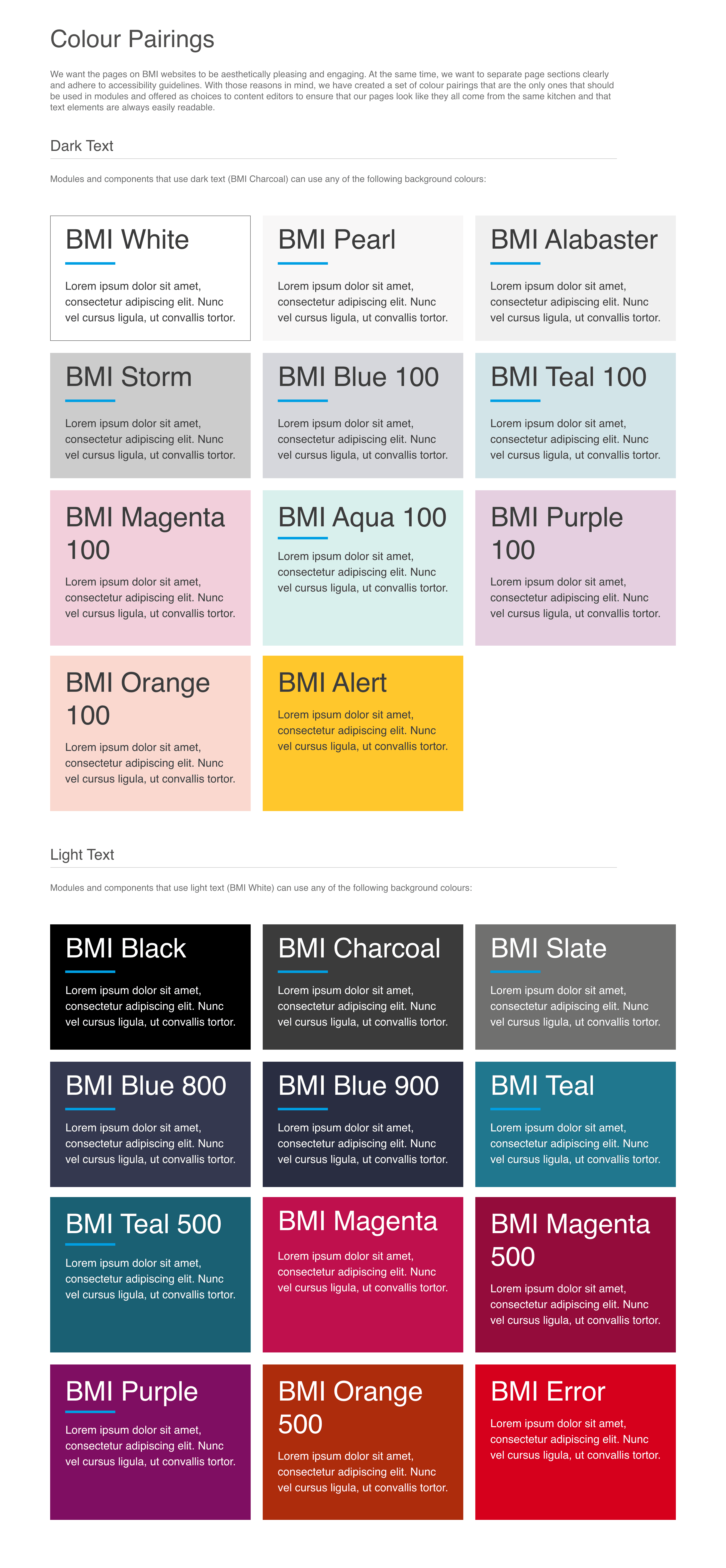
I was responsible for creating and maintaining foundations, such as colour palettes, typography and iconography, as well as developing the BMI component kit.
As a designer on the BMI / Digital Detox team, as part of the package it was necessary to formalise a design system and content map with guidelines so that the digital content teams at BMI could scale the project across all their regions.
I was responsible for creating and maintaining foundations, such as colour palettes, typography and iconography, as well as developing the BMI component kit.
As a designer on the BMI / Digital Detox team, as part of the package it was necessary to formalise a design system and content map with guidelines so that the digital content teams at BMI could scale the project across all their regions.
I was responsible for creating and maintaining foundations, such as colour palettes, typography and iconography, as well as developing the BMI component kit.



Methodology
Methodology
Methodology
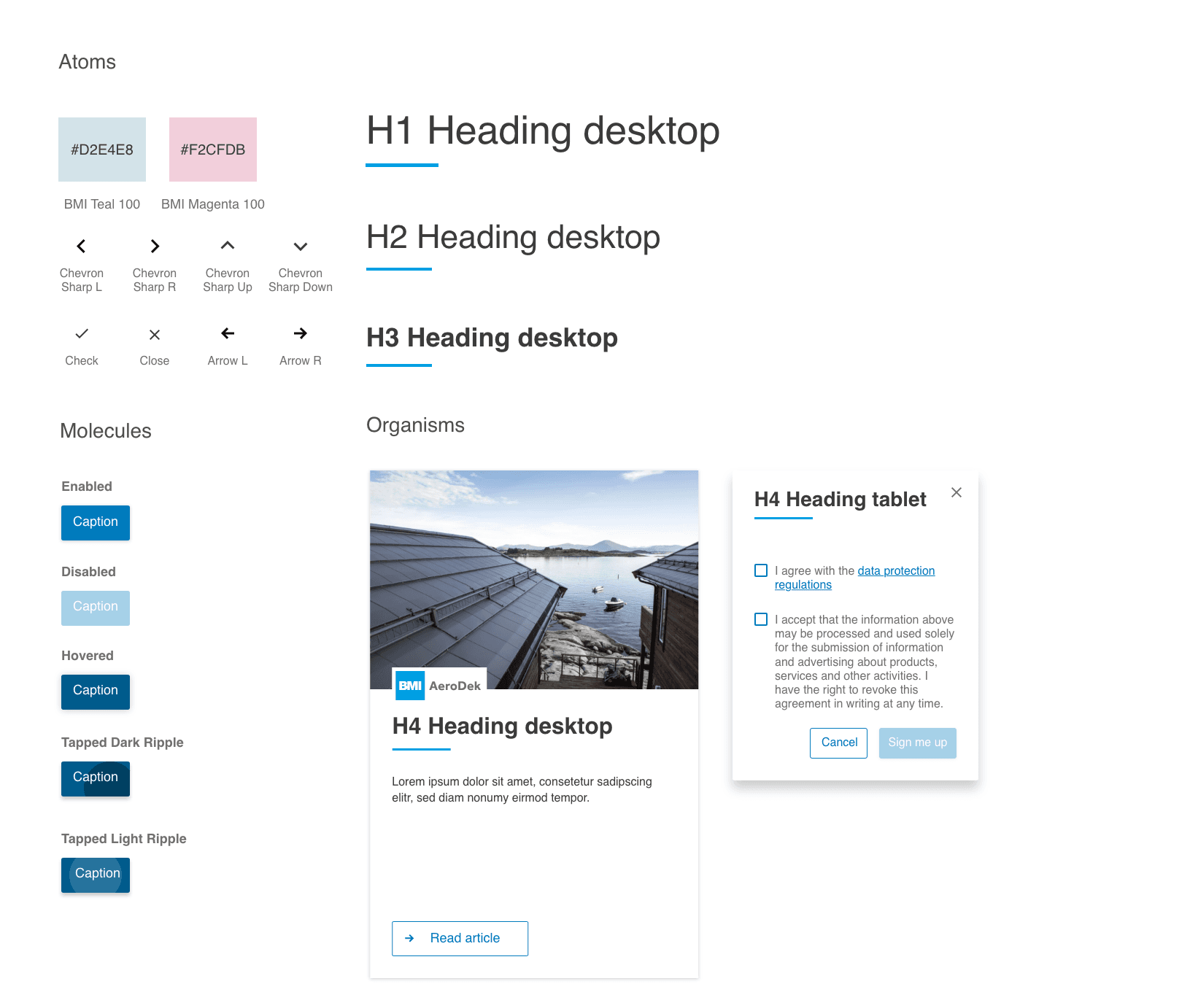
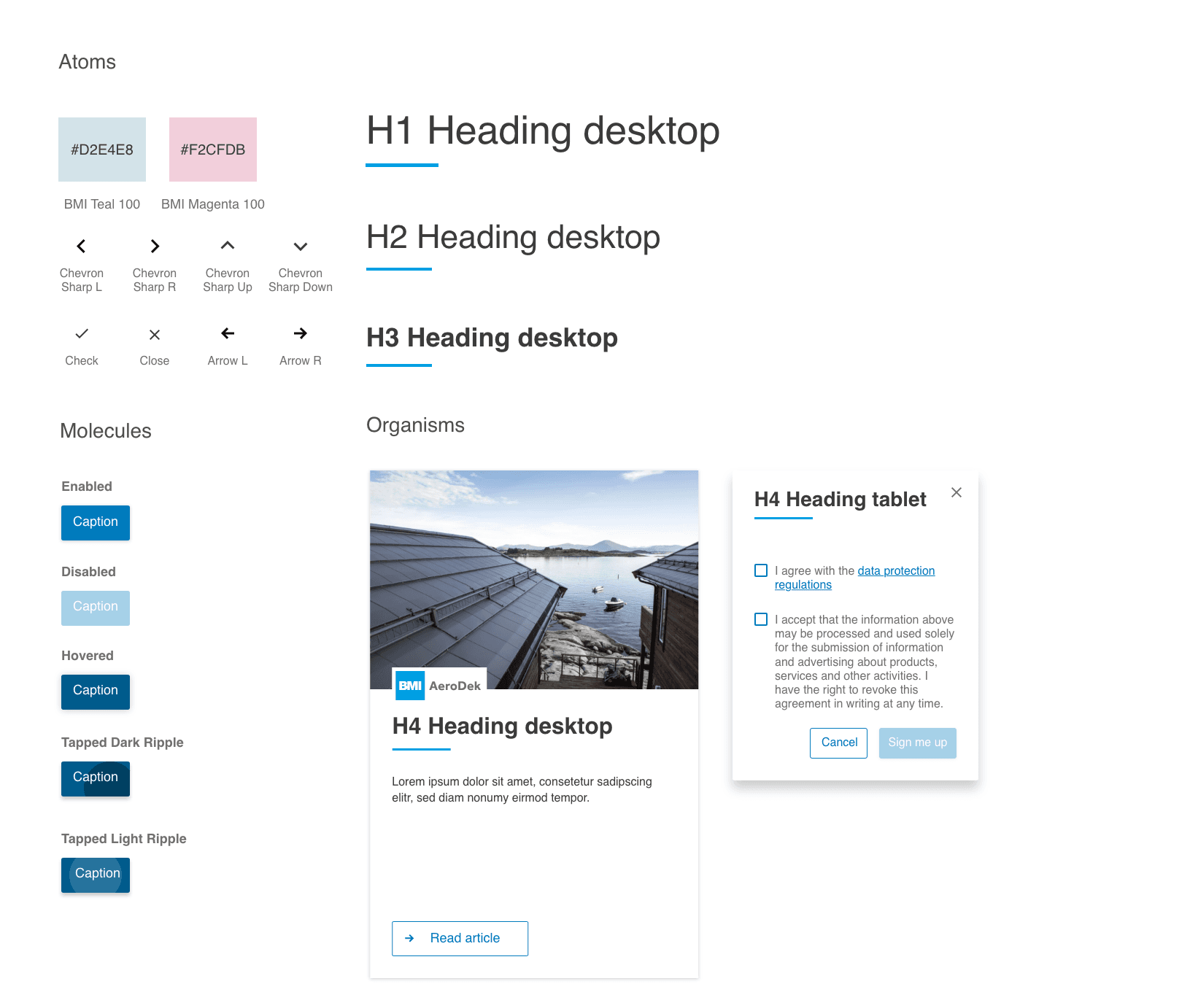
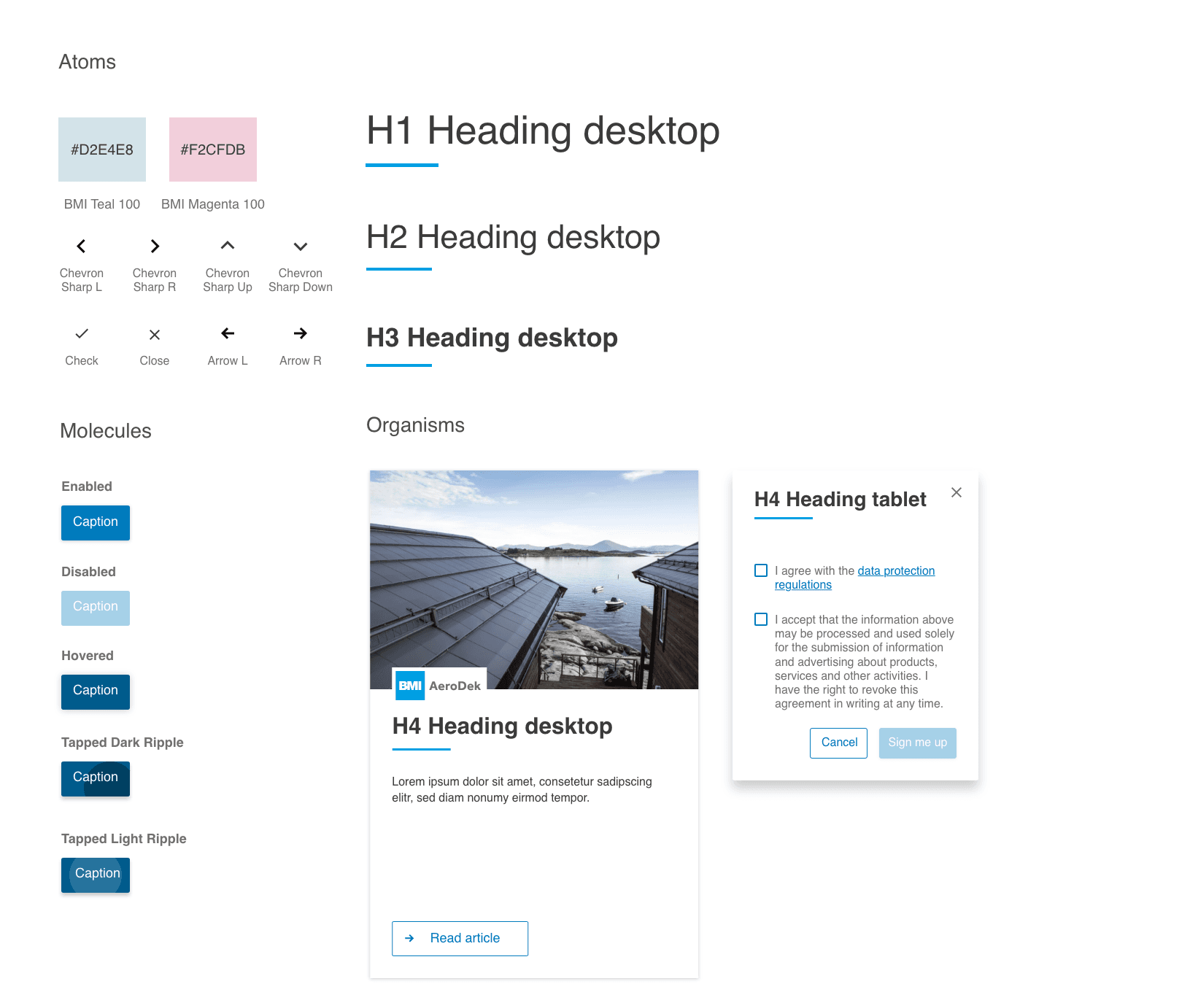
As far as possible, I stuck to the Atomic Design Methodology. An atom is an item in it’s simplest form, molecules are more relatively simple combinations of atoms, and organisms are more complex arrangements of molecules and atoms.



Content needs
Content needs
Content needs
My goal was to build a design system for a headless CMS so that regional content teams can further create pages to enhance BMI's digital product offerings for their customers. What worked so well is we knew that documentation not only for the engineers but for the content teams to function well.






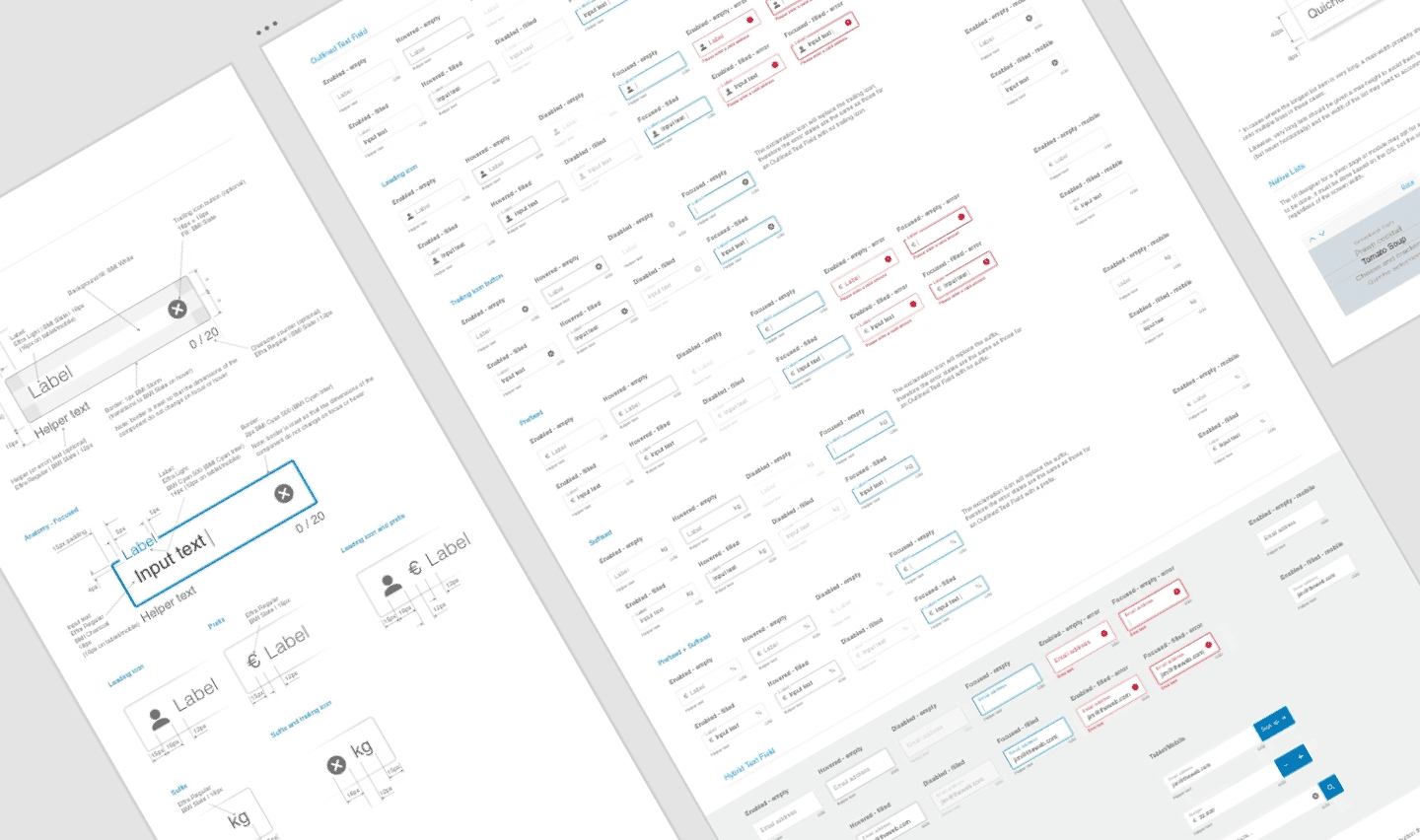
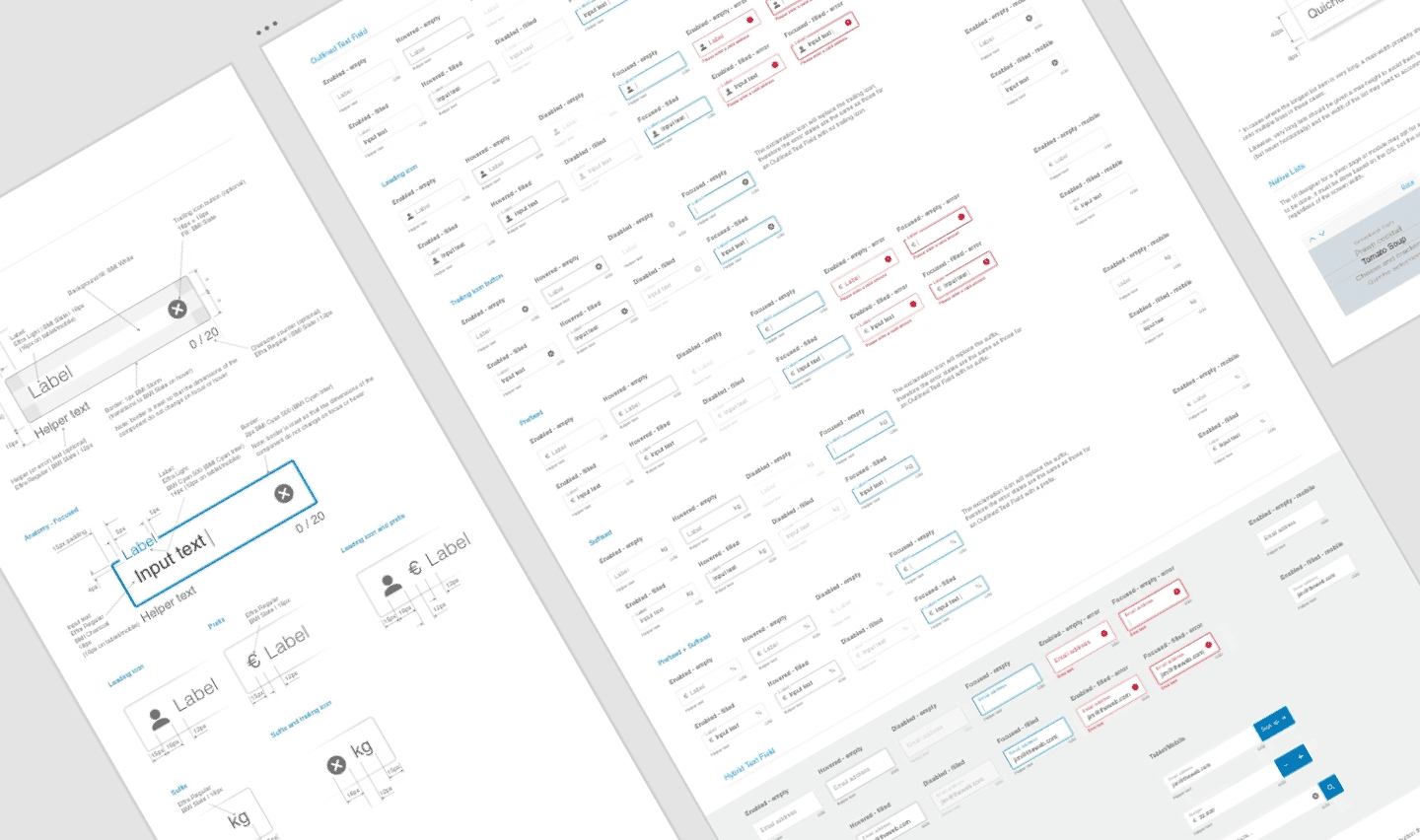
In general, overly flexible components are more error prone, less self explanatory, and a nightmare to maintain. Especially in a young digital team.
We designed content models and recommended page designs made from our design system. We designed flexible components so that content teams had the flexibility to build however they need.
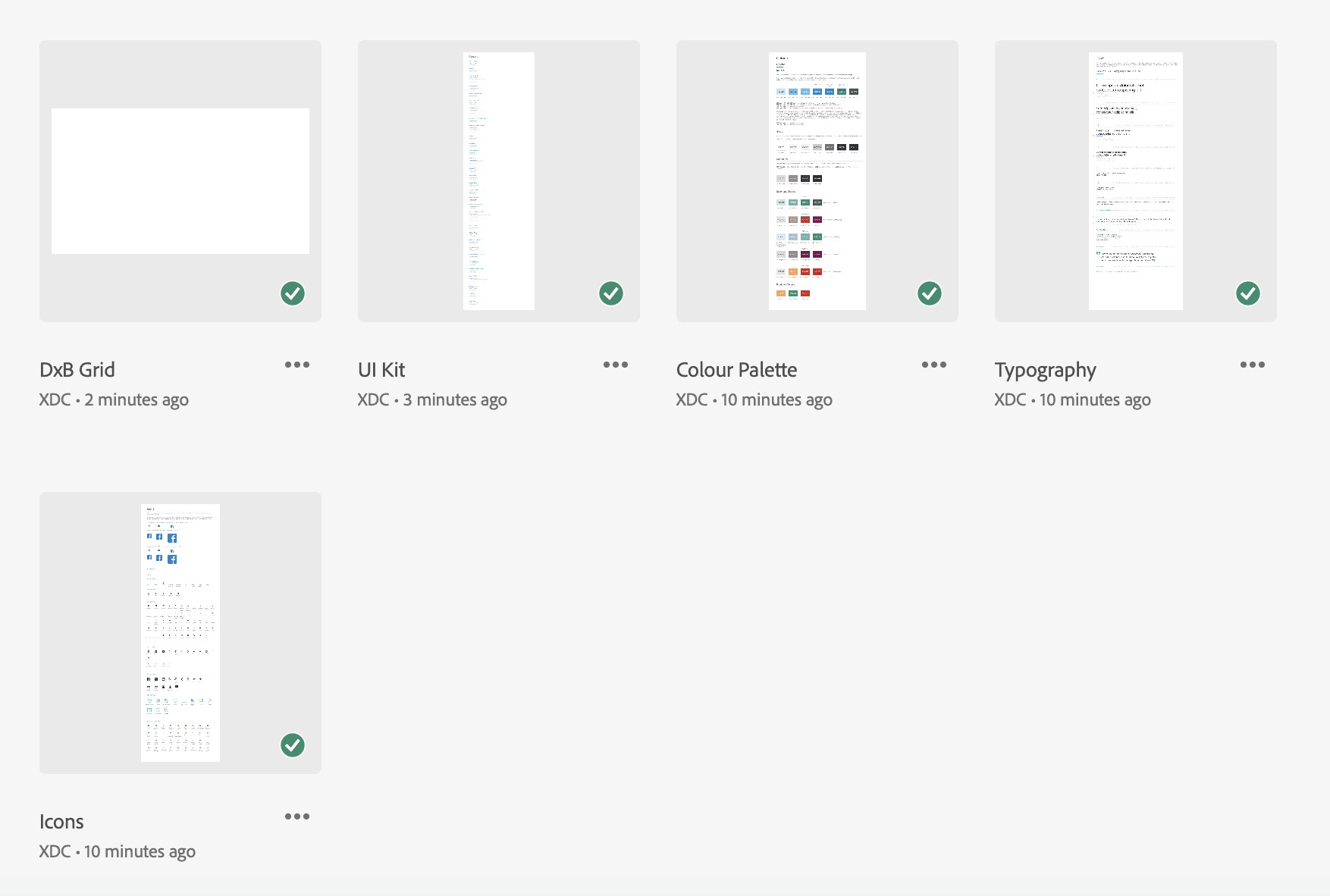
System file structure
System file structure
System file structure
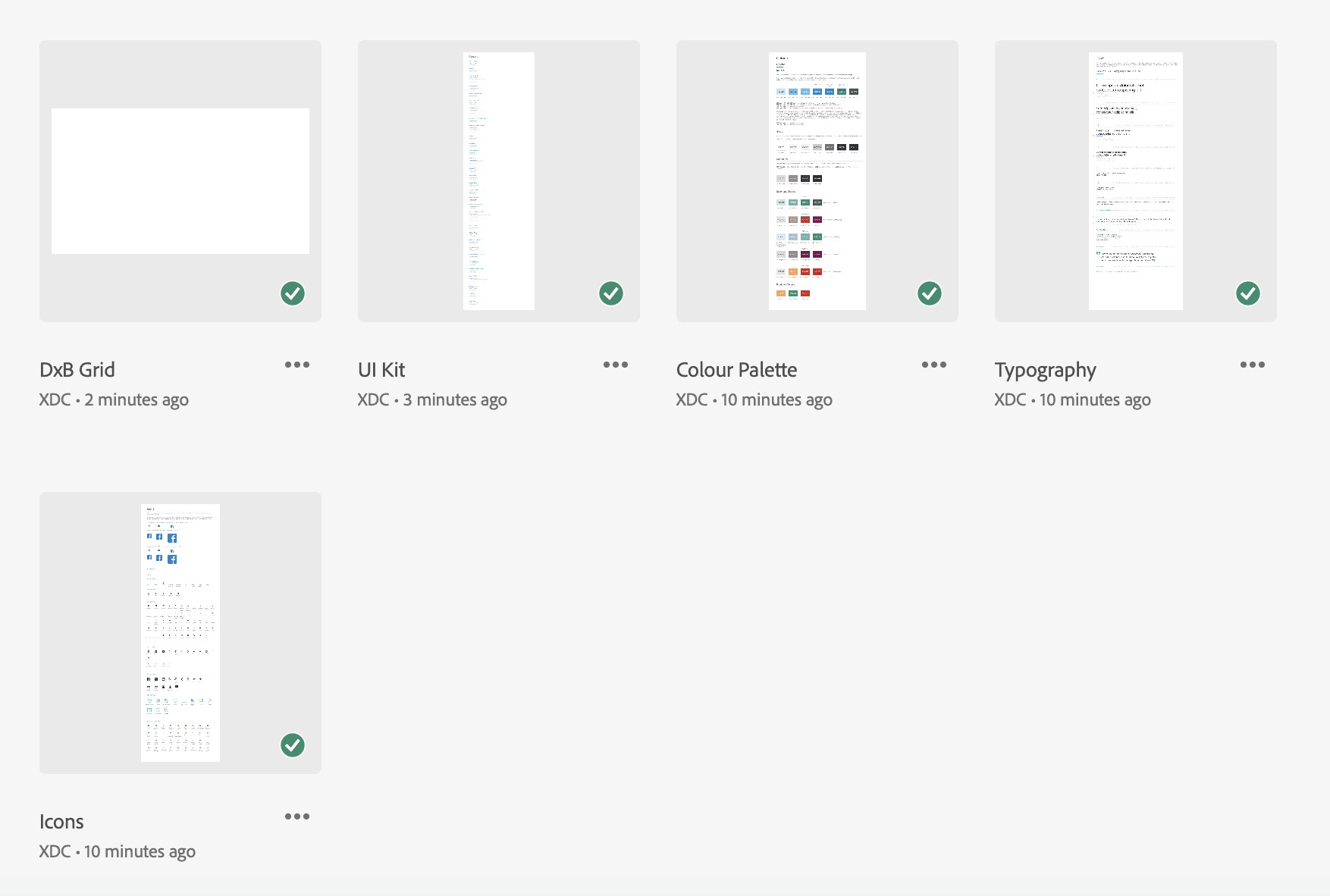
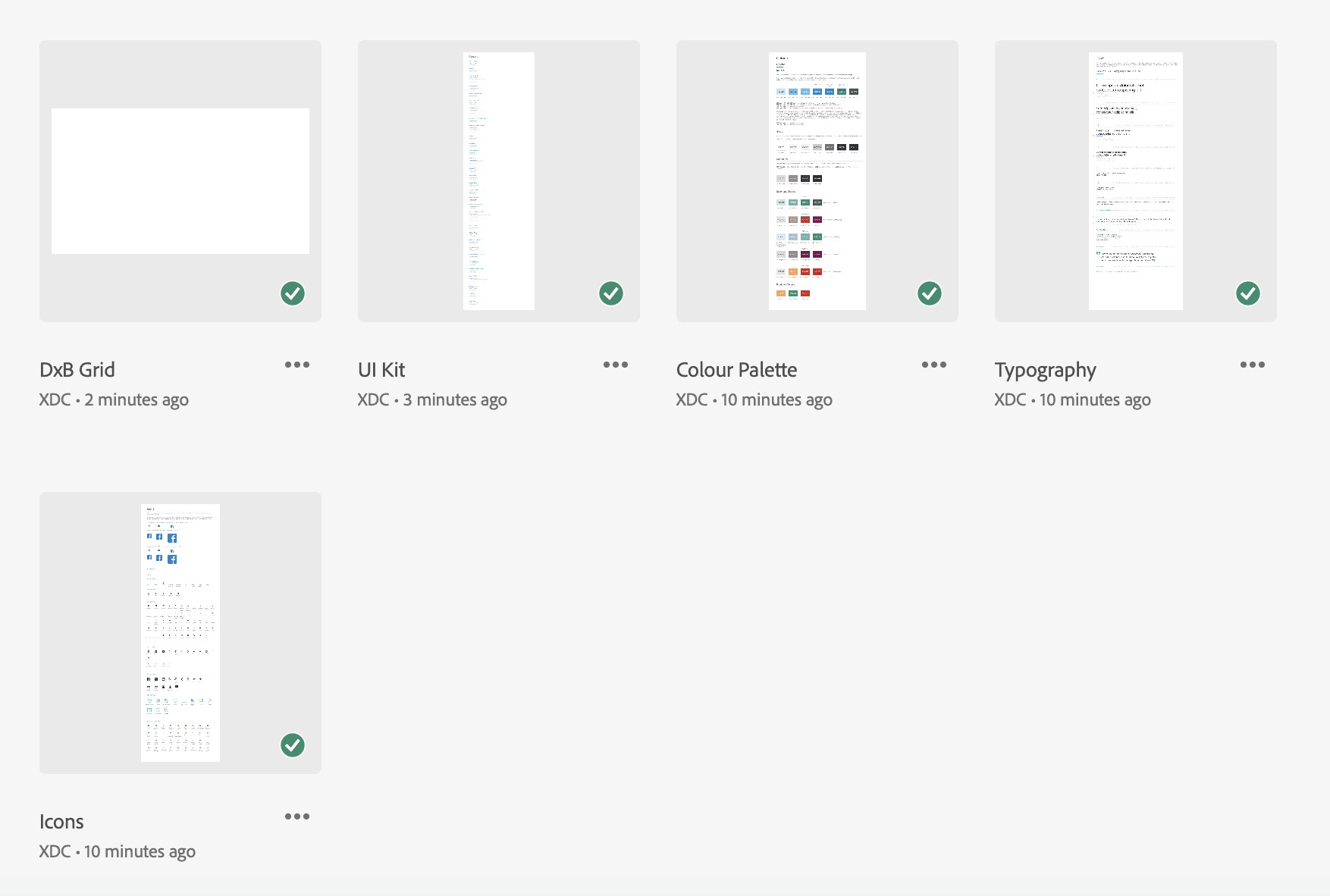
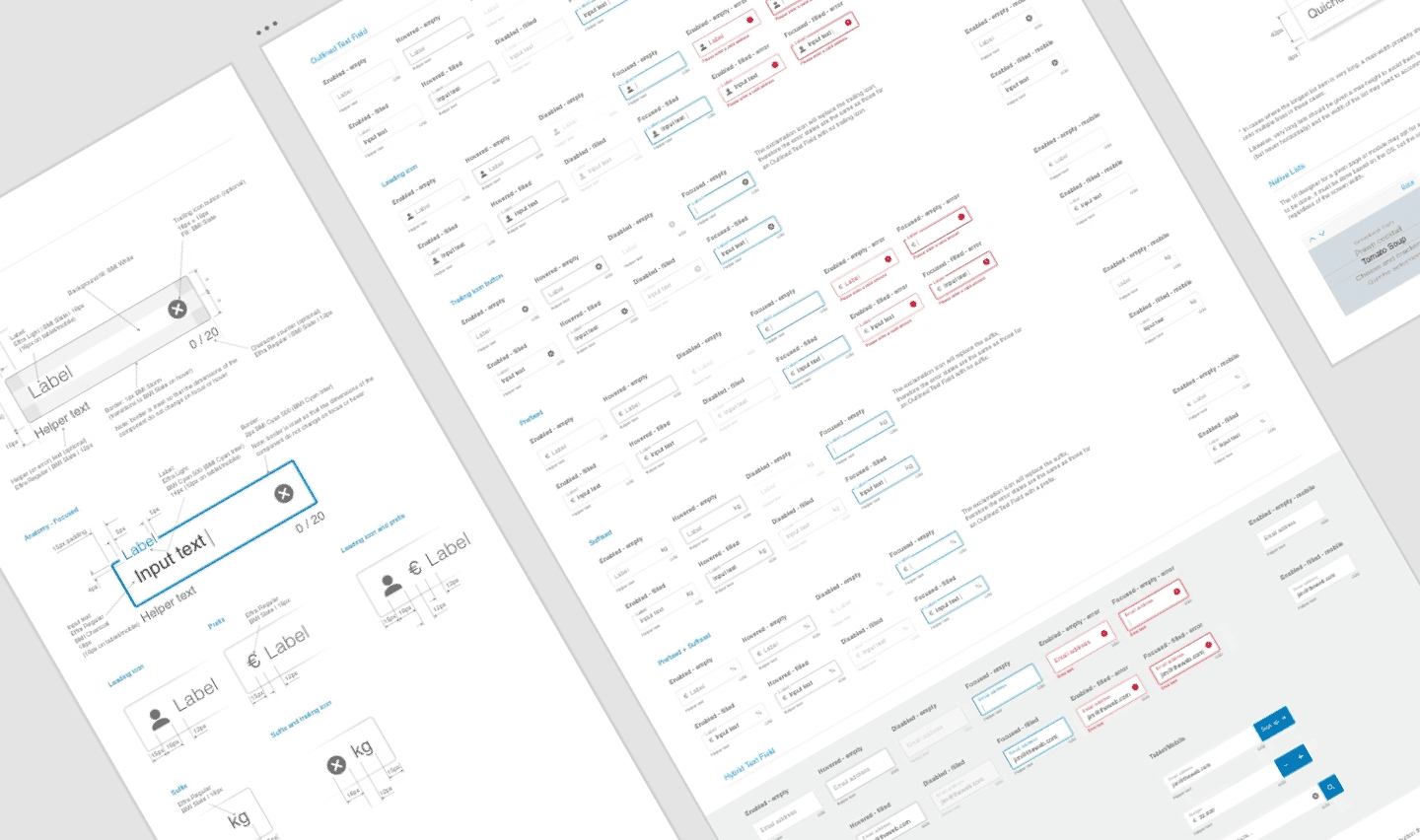
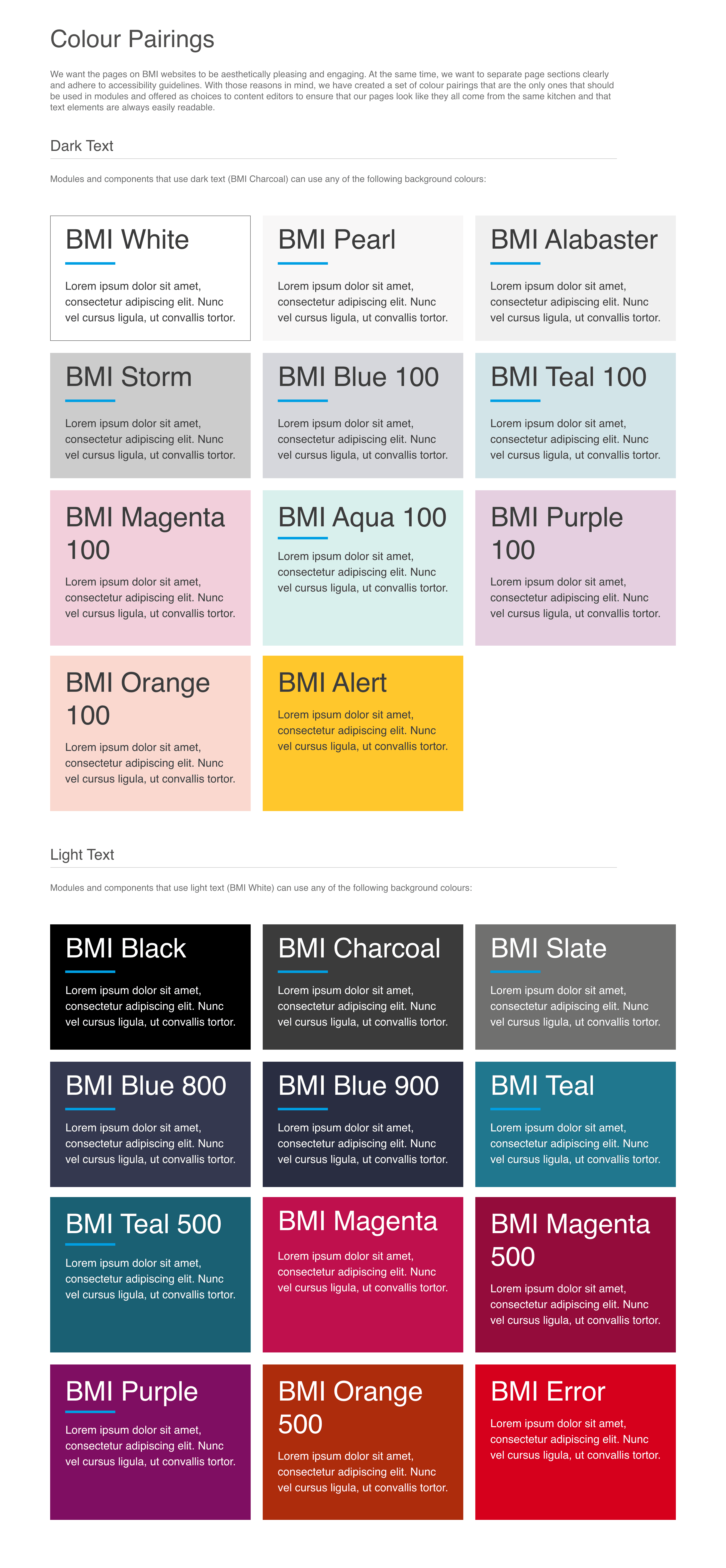
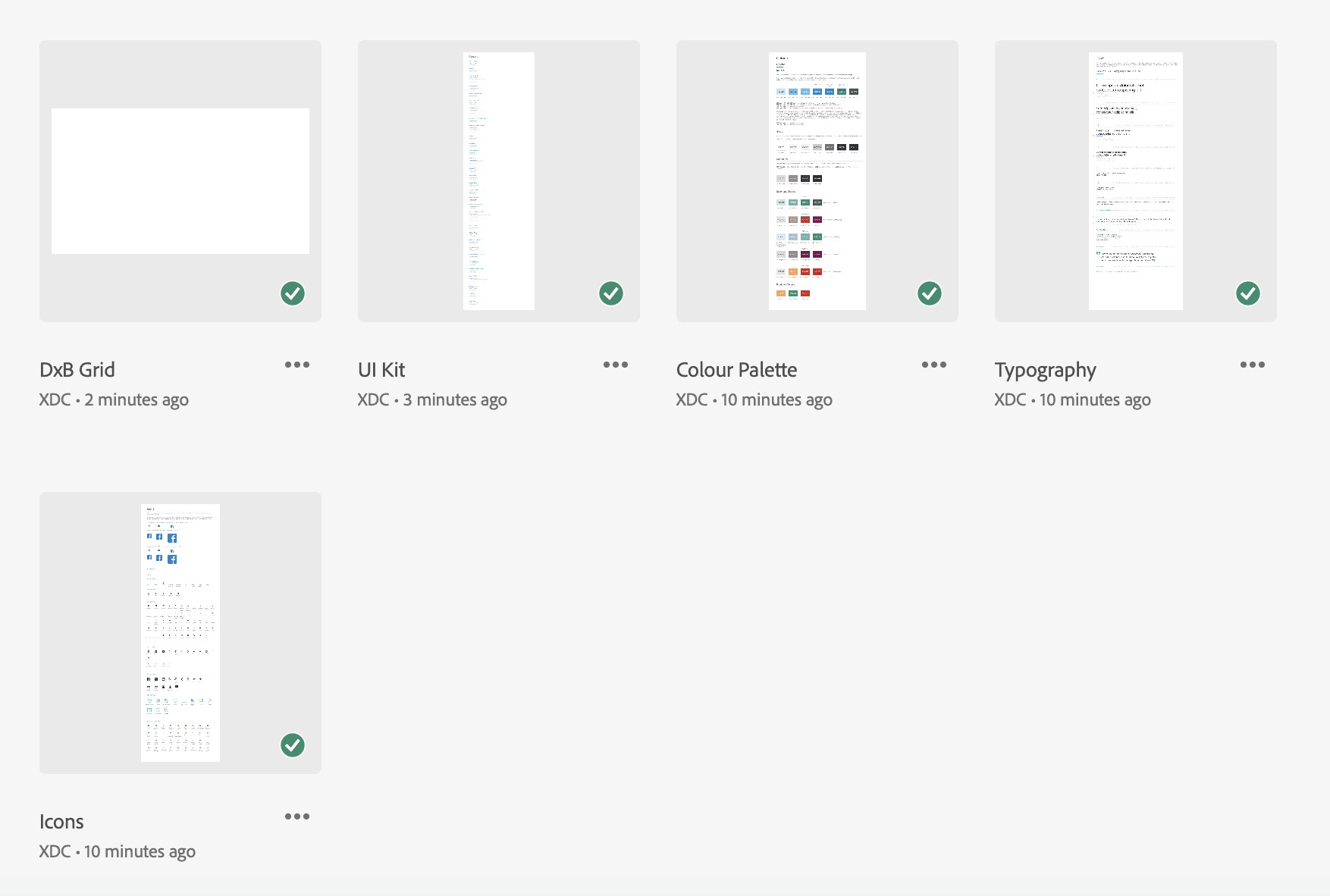
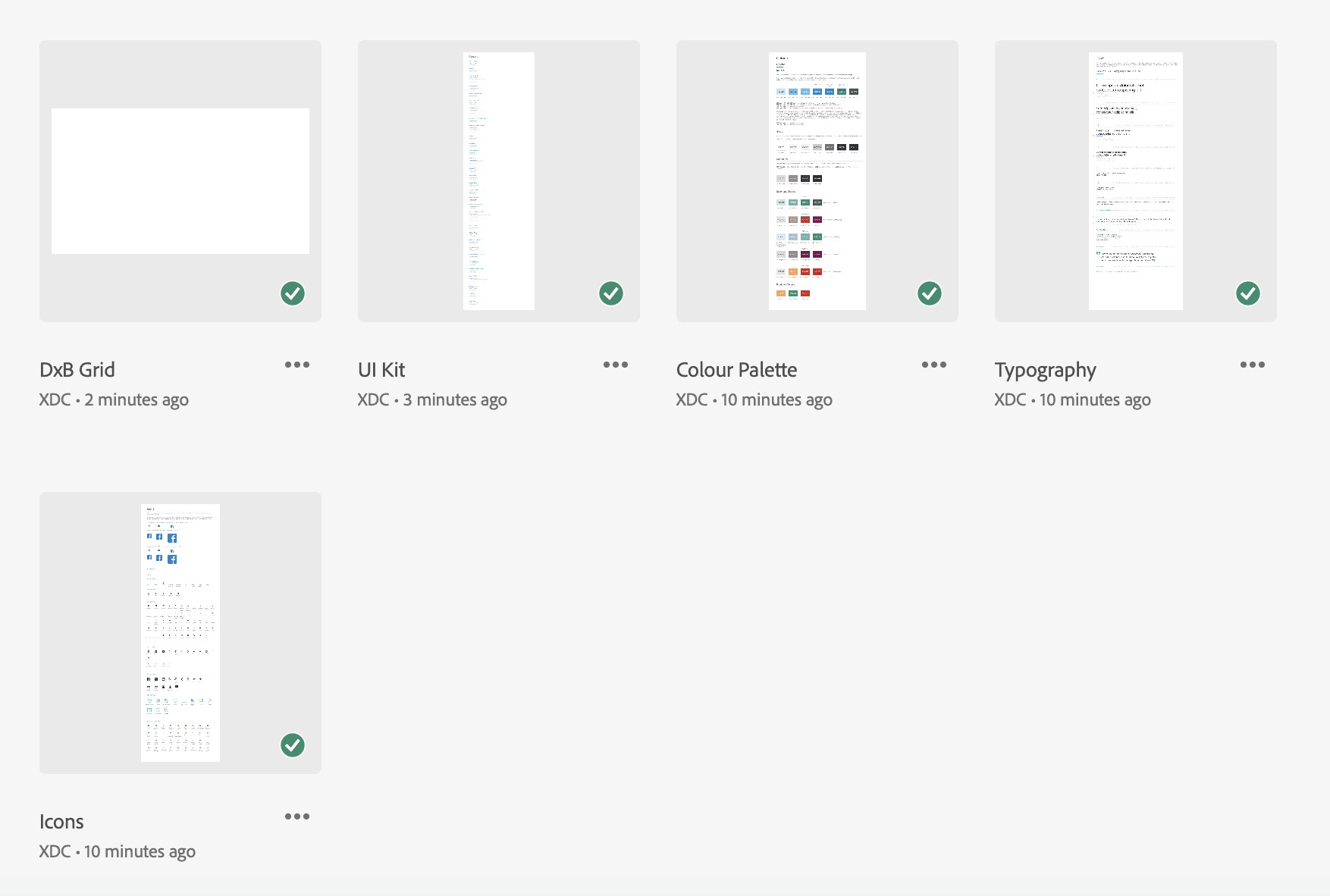
The system was structured with separate foundation files for Typography, Colour Palette, Iconography, Illustrations, and a separate UI Kit file with all components and documentation.
This structure kept the UI Kit uncluttered, with no local styles to maintain in other files. It would also have been easier to split off into platform-specific UI kits if needed, because the foundational files would remain undisturbed.





Creating a design system so BMI could scale the project across their various regions.
As a designer on the BMI / Digital Detox team, as part of the package it was necessary to formalise a design system and content map with guidelines so that the digital content teams at BMI could scale the project across all their regions.
I was responsible for creating and maintaining foundations, such as colour palettes, typography and iconography, as well as developing the BMI component kit.


System file structure
System file structure
The system was structured with separate foundation files for Typography, Colour Palette, Iconography, Illustrations, and a separate UI Kit file with all components and documentation.
This structure kept the UI Kit uncluttered, with no local styles to maintain in other files. It would also have been easier to split off into platform-specific UI kits if needed, because the foundational files would remain undisturbed.